接口(Interfaces)
首先,我们定义一个接口 PersonInter 来描述一个人的信息,包括 id、name 和 age。
interface PersonInter {
id: string;
name: string;
age: number;
}
自定义类型(Custom Types)
然后,我们定义一个自定义类型 Persons,它是一个 PersonInter 对象的数组。这允许我们有一个类型安全的数组,其中每个元素都符合 PersonInter 接口的结构。
type Persons = Array<PersonInter>;
// 或者使用类型别名的简写形式 ————> type Persons = PersonInter[];
泛型(Generics)
泛型在定义可重用的函数或组件时非常有用。例如,我们可以定义一个泛型函数来处理 Persons 类型的数组:
function findPersonById<T extends PersonInter>(persons: T[], id: string): T | undefined {
return persons.find(person => person.id === id);
}
说明
- findPersonById:这里使用 声明了一个泛型类型 T,它扩展了 PersonInter 接口。这意味着我们在调用这个函数时,可以传入任何类型的数组,但是这个数组中的对象类型必须满足 PersonInter 接口的要求。
- (persons: T[], id: string): 函数接受两个参数,第一个参数 persons 是一个泛型类型的数组,用于存储各种类型的对象。第二个参数 id 是一个字符串,用于指定要查找的对象的 id。
: T | undefined: 函数的返回类型是泛型类型 T 或 undefined,即返回找到的对象或者如果找不到则返回 undefined。 - persons.find(person => person.id === id): 在给定的 persons 数组中使用 Array.prototype.find() 方法查找满足条件的对象。这里的 person 是一个泛型类型 T,即可以是任何符合 PersonInter 接口的对象类型。
Vue 3整合
现在,我们将这些类型应用到 Vue 3 的语法中:
// 使用自定义类型Persons来确保personList数组的类型正确
let personList = ref<Persons>([
{ id: '1', name: '张三', age: 60 },
{ id: '2', name: '李四', age: 18 },
{ id: '3', name: '王五', age: 5 }
]);
// 使用接口PersonInter来确保person对象的类型正确
let person = ref<PersonInter>(
{ id: '1', name: '张三', age: 60 }
);
使用 ref 来创建响应式的数据引用,并且利用 TypeScript 的类型系统来确保数据结构的准确性。personList 被定义为 Persons 类型,这意味着它是一个 PersonInter 对象的数组。同样,person 也被定义为 PersonInter 类型,确保了其结构的正确性。
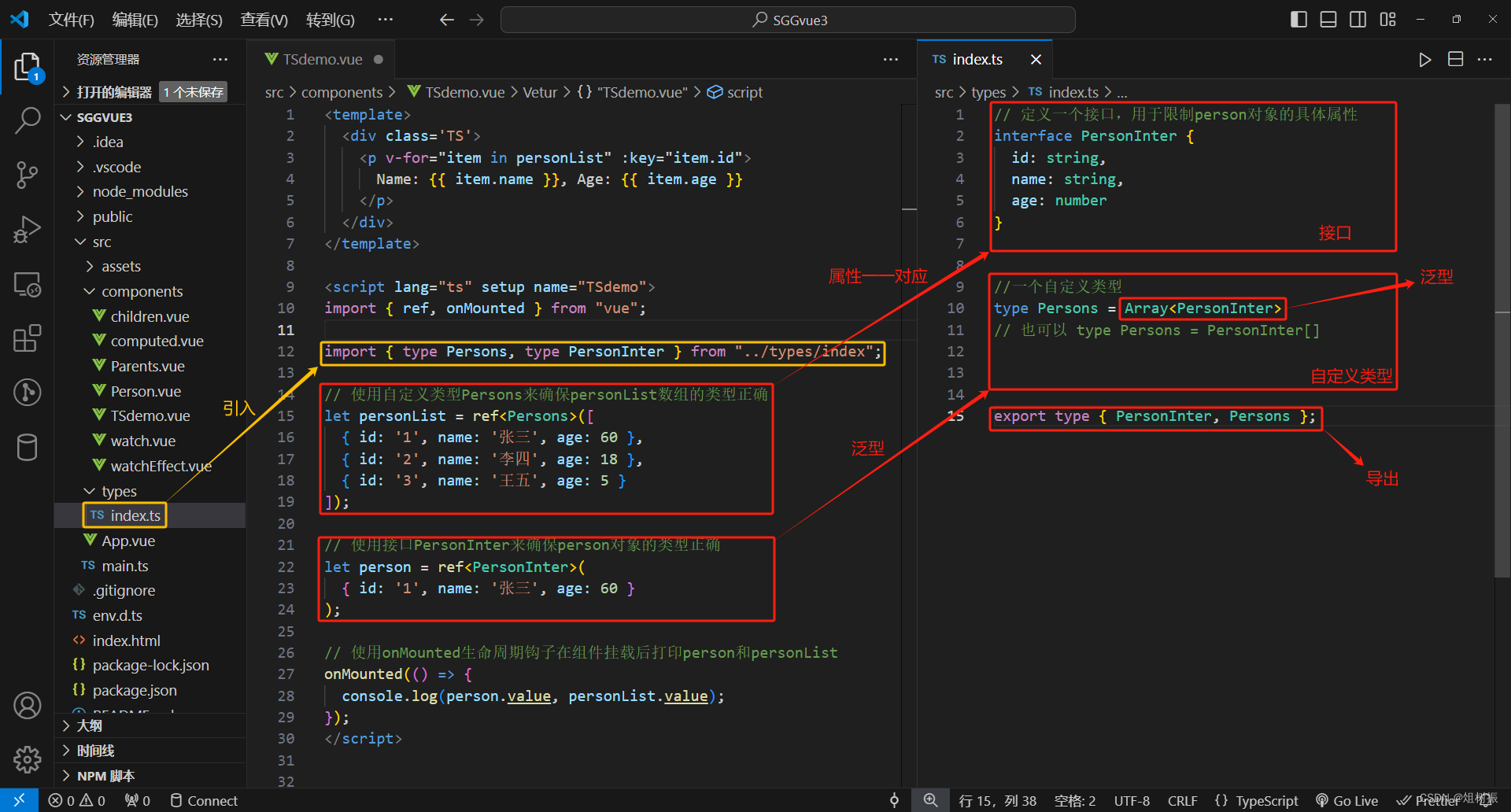
实战截图: